The main thing to remember about images is that there are 3 types (right now) that can be viewed on the web.
GIF - mainly for flat colors, line drawings
JPEG - for photographs
PNG - the newest image type available for web
GIF
Graphics Interchange Format -- Stores 8 bit or fewer color images. Best for cartoon, flat color, and text images. Uses run-length encoding to compress images, but is a non-lossy format. Run-length encoding means that repeated pixel values in a horizontal row are represented by a single value, and a value that designates how many times it is repeated. If you have fifty red pixels in a row, rather than say, "RED" fifty times, it says, "RED x 50". The master list of all the colors used in that image, up to 256 colors, is stored at the beginning of the image, and each pixel merely says that it is the 79th color in the master list, or the 181st color. Very often used on the web, especially because it has certain attributes (transparency, interlacing) that make it a valuable web tool.

JPEGS
Joint Photographic Experts Group format --
Stores 24 bit color images. Lossy format, so best used as a final format, and not an intermediate step. Each saving of a JPEG image results in information being lost. Best format for photographs or images with complex shading and gradients -- worst for reading fine text or linework. Uses a compression method wherein a region is represented by a value (roughly the mean color for that region), and then each other pixel in that region is represented as a deviation from that central value. You can adjust the amount of compression you use when you save a file as a jpeg. Experiment to see how different the file looks with compression levels low, medium or high. In some cases, you will be able to make the file quite small without losing that much quality. But experiment! And always save another version of the file in a non-lossy format. JPEGs are one of the most popular web formats, but can also be used for print.
JPEGs are usually saved with the extension ".jpg" but sometimes it can be ".jpeg". Make sure you check.

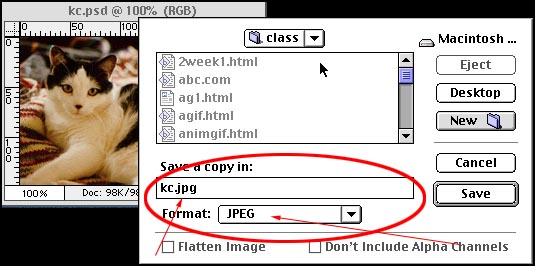
A Jpeg doesn't have to be converted to indexed colors. You can take any photoshop file and save
a copy of it as a jpeg. Just remember to make sure you actually set the file format to jpeg, not just
change the name!

PNG
This is the newest format, and for a while only a few browsers supported it. PNG was created as an improved, non-patented replacement for Graphics Interchange Format (GIF), and is the most used lossless image compression format on the Internet.
They also have better transparency ability than gifs.

The Image Tag
The image tag could be as simple as
<img src="filename.gif">
However, in order to validate as proper HTML 5.0, you MUST include the alt="descr" property, where descr is actually a description of the image. And it is preferable to add some other properties to your image tag:
<img src="filename.gif" width="300" height="200" alt="Welcome to My Web Site">
The height and width are in pixels (but you don't say px, it is understood) and you can get them easily by using photoshop or by dropping your image in a browser (most browsers).
Remember to name your image files correctly. Always make sure you have the right path from the page to wherever the image is located, or your image will not show up.
dpi
Most computer monitors show 96 or 72 pixels/inch, so an image for the web only has to be 72 pixels/inch in size. If you are used to print, that is a big difference from 300 dpi.